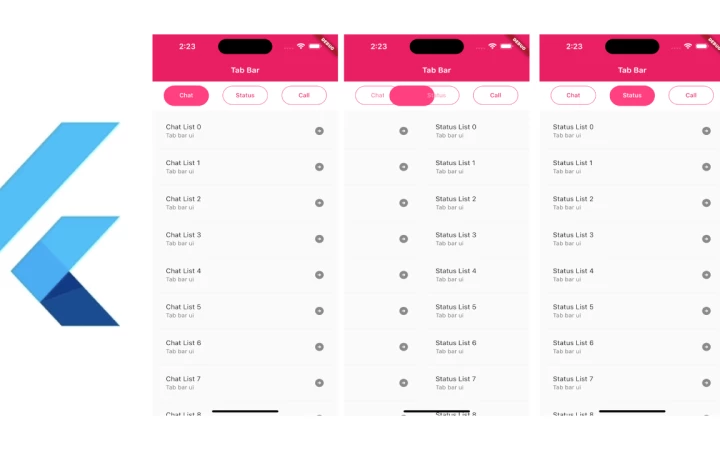
Flutter: Material UI Create TabBar with ListView (Round Corners)
Flutter provides a convenient way to create a tab layout. To add tabs to the app, we need to create a TabBar and TabBarV...
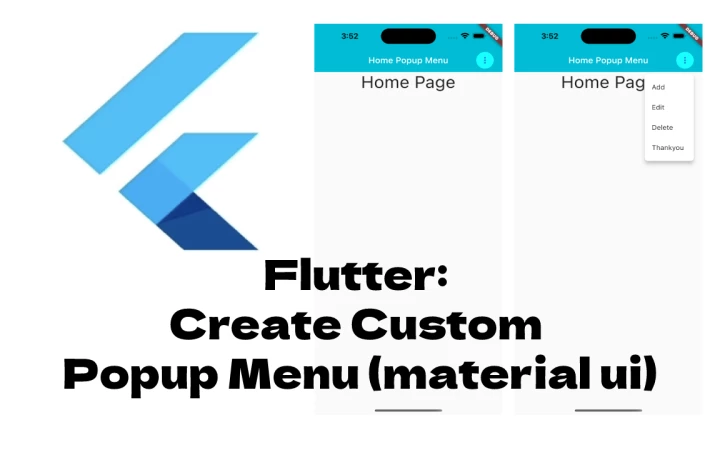
Flutter: Create Custom Popup Menu (material ui)
Popup menus are one of the most used widgets that display a menu when pressed and calls onselected when the menu is dism...
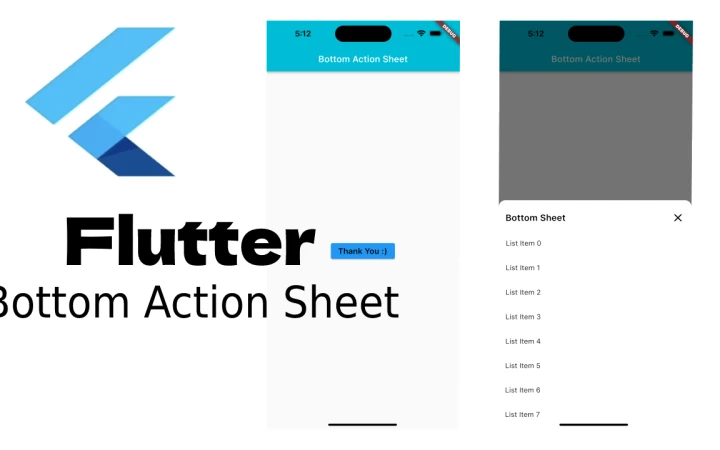
Flutter : Create Custom Rounded Bottom Action Sheet UI
Modular Base Sheet is an option in contrast to a menu or an exchange and keeps the client from connecting with the remai...
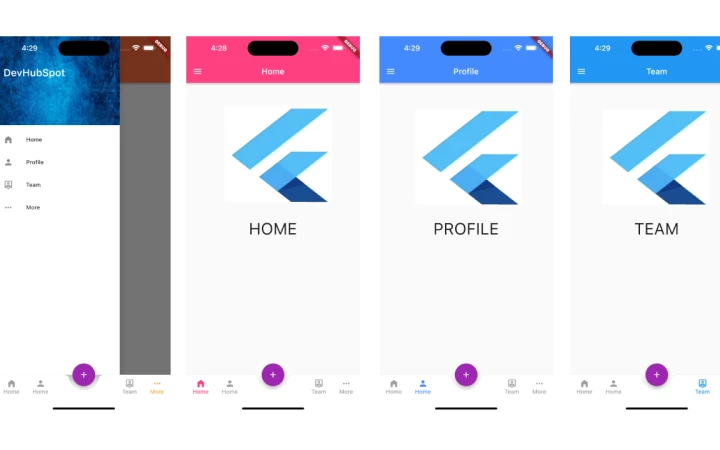
Flutter : Drawer (Side Menu) + Bottom Tab Bar with Fab Button Custom UI
The Bottom Navigation bar and Drawer have become popular in the last few years for navigation between different UI. Many...
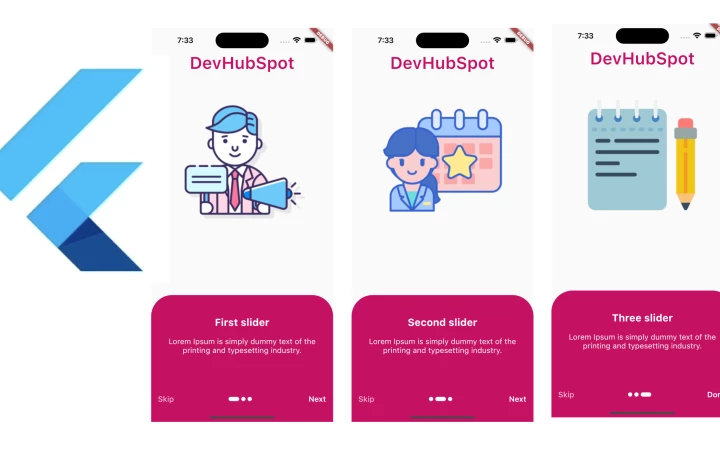
Flutter Onboarding Screen ( App Intro Screen ) with Material UI
The onboarding Screen is one of the most popular that you can see in most of the apps after loading the Splash Screen. T...
Flutter Text Field Material Design and Form Validation with MultiValidation
Form Validation is an important part of every application. In the flutter application, there are many ways to validate f...
-

Build a Sneaker Store Mobile App With Navigation animation | Devhubspot
Jun 25th, 2024 -

Flutter CRUD Operations SQLITE Tutorial | Devhubspot
Jun 12th, 2024 -

Create A Hotel Website Using HTML CSS And JavaScript | Responsive Landing Page
May 23rd, 2024 -

Create Real Estate App UI Design in Flutter | devhubspot
May 21st, 2024 -

Make Custom Image Slider Using HTML CSS and JavaScript | Devhubspot
Mar 20th, 2024