React Native Unrecognised font family error solution
In this blog, I am giving a solution to an Unrecognized font family error in react native for the ios app. If you this useful or use another method, do comment to help others.
For some components of your application, the typography and visual representation of the React native font/icon family is important
.
You can see a "Unrecognised" problem when installing a specific font or icon, but don't worry—we can fix it. The font/icon was not properly integrated into Xcode or your code base, which results in this error.
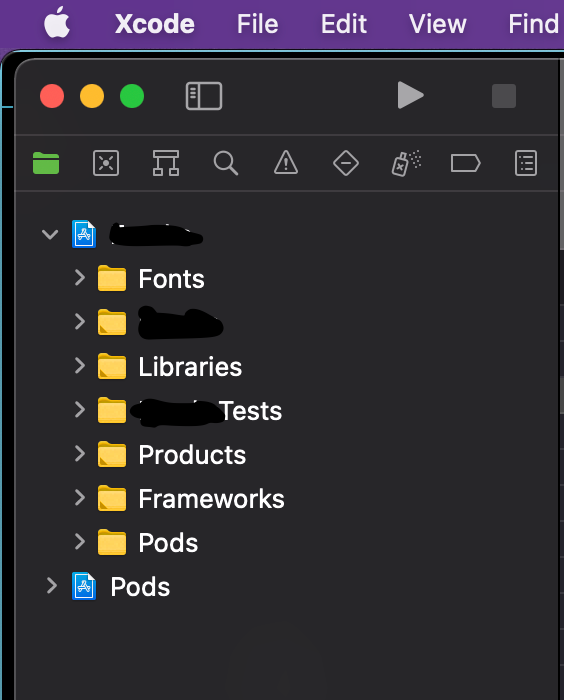
Open node modules -> react-native-vector-icons -> your react native project first. Fonts, open the [project] folder in your iOS folder. Right-click xcworkspace now and choose Create Group. Rename the group to Fonts.

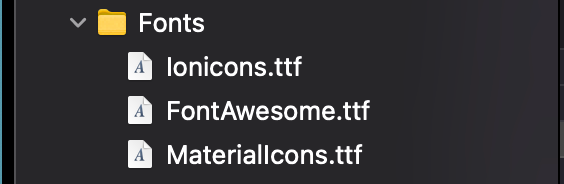
drag the .ttf fonts you need from your node_modules folder and drop just below your Fonts Group.

Expand the Group with the same name as your react native project and click on info.plist, click on the + beside Information Property List in the Key section then replace Get info string with Fonts provided by application, type the font details beside item [number] exactly as it is in your Fonts Group.

After this, run shift + command + K to clean your previous build, then command + B to run a new build and finally command + R to start your application.
This would solve the issue else restart your metro bundler.
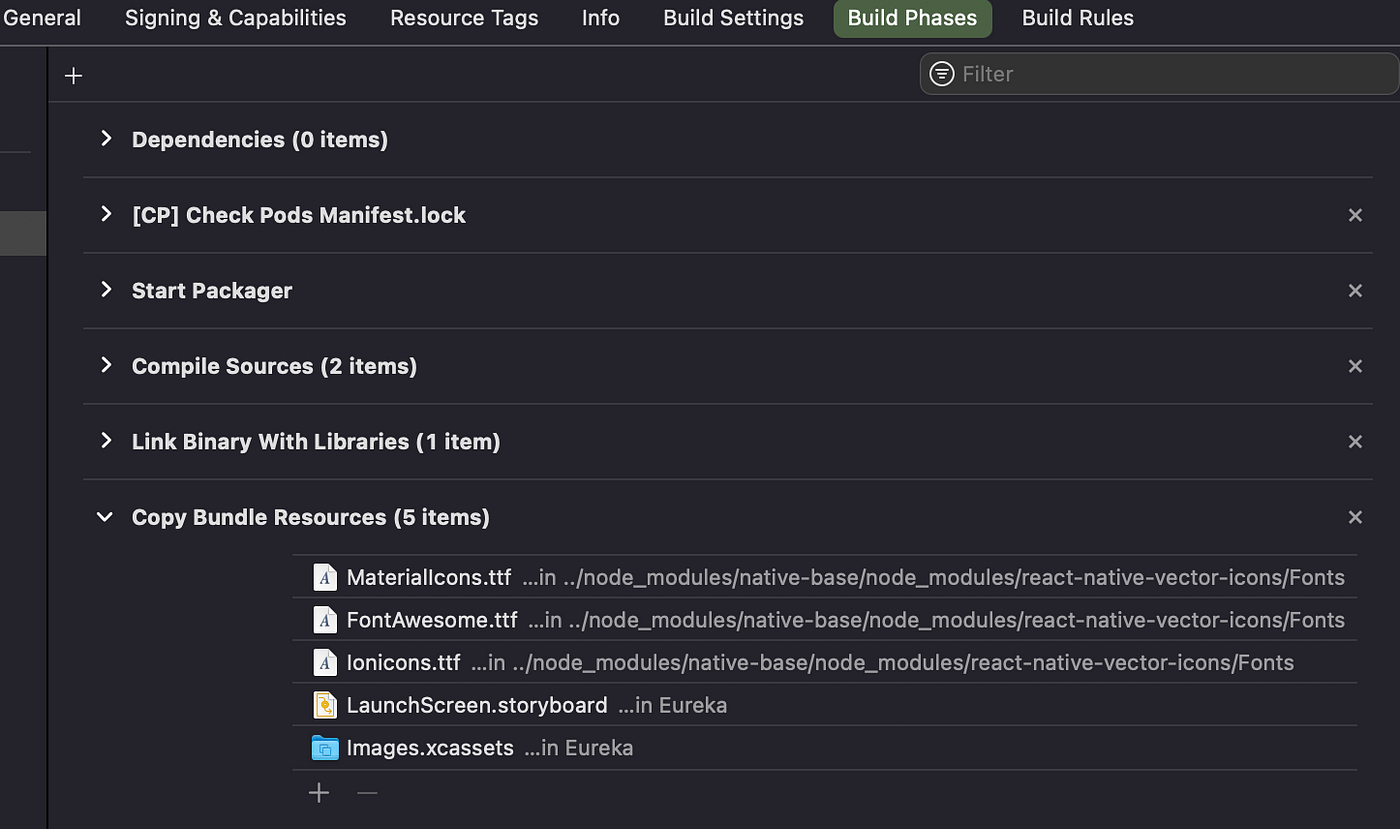
If the problem still persist, open [project].xcworkspace and click on your project name under Targets, click on Build Phases, scroll to Copy Bundle Resources then click on the + and add your fonts.

Thanks









