Flutter: Create Profile Page UI With Masonry Gallery View
In this blog, I am going to introduce Profile Page UI With Masonry Gallery View. Along with learning the awesome Profile...
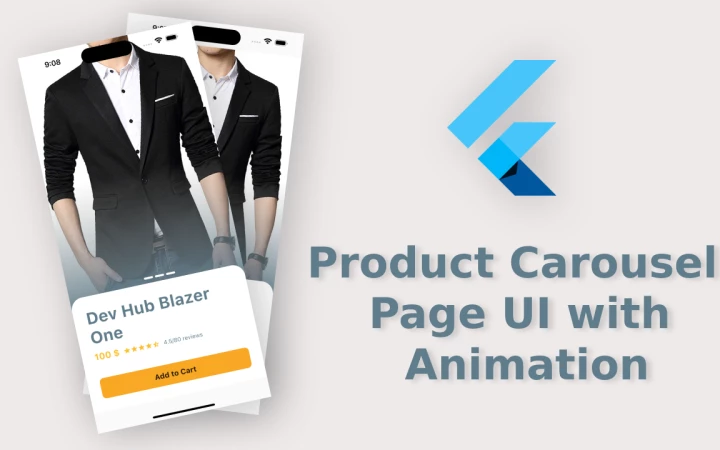
Flutter: E-Commerce Product Carousel Page UI with Animation
In this blog, I am going to introduce E-Commerce Product Carousel Page UI . Along with learning the awesome Product Caro...
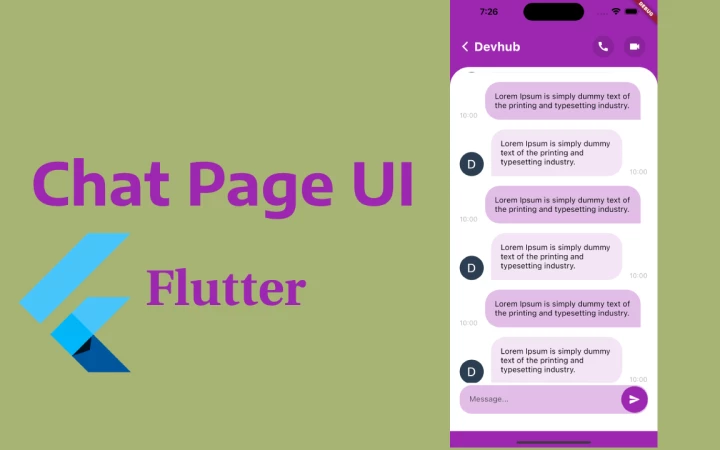
Flutter: Create Chat Page UI (Messaging App)
In this blog, I am going to introduce you to a mix of both: we're going to build a chat app UI. Along with learning the...
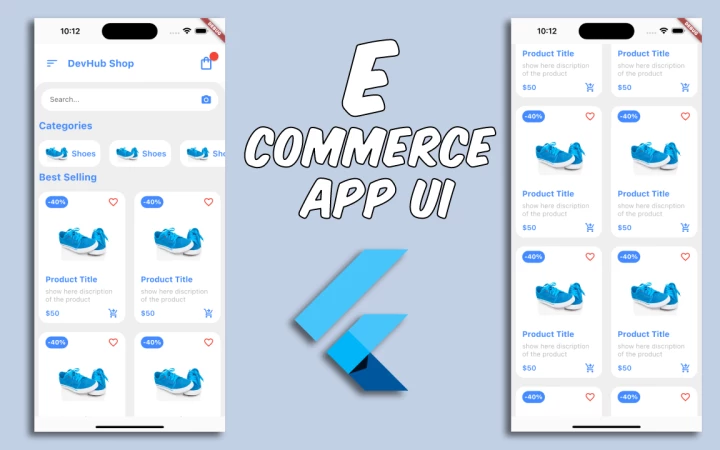
Flutter: Create an E-Commerce Home Page UI
In this blog, We will create a simple E-Commerce home page design, Start by creating a new Flutter project in either of...
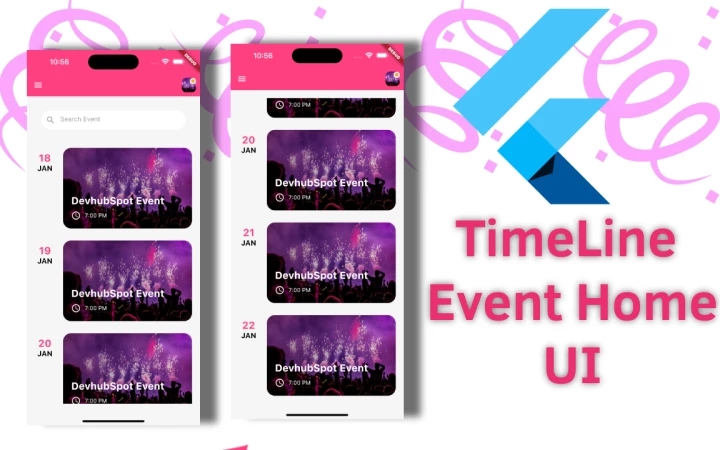
Flutter: Create Timeline Event Home Page UI
In this blog, We will design a simple event home page ui with timeline view and search bar input in single scrollview i...
Flutter: Create Smart Home Page UI with material
In this blog, We will design a simple smart home page material design with device list in grid view and switch effect.st...
Flutter : Login Page Material UI with form validation
In this blog, We will design a simple login page, with e-mail and password validation.Login Page Material UI with form v...
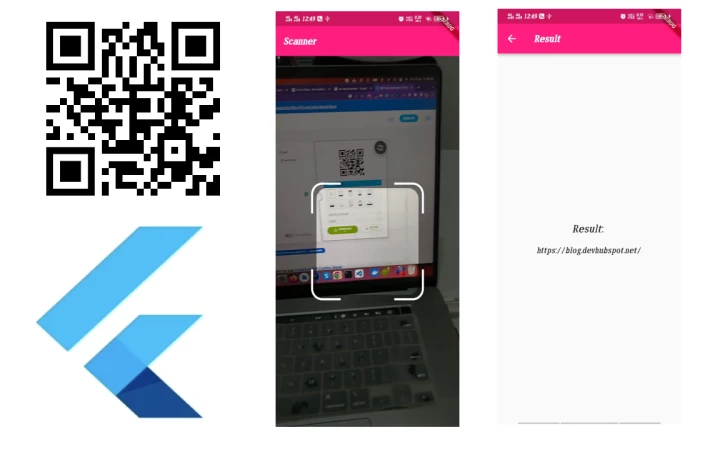
Flutter: create a QR Code Scanner with overlay effect
You must employ barcodes and QR codes if you want people to use your app to rapidly recognise data visually. They have b...
Flutter: create a shimmer effect loader like the facebook list loader effect
Shimmer effects are loading indicators used when fetching data from a data source that can either be local or remote. It...
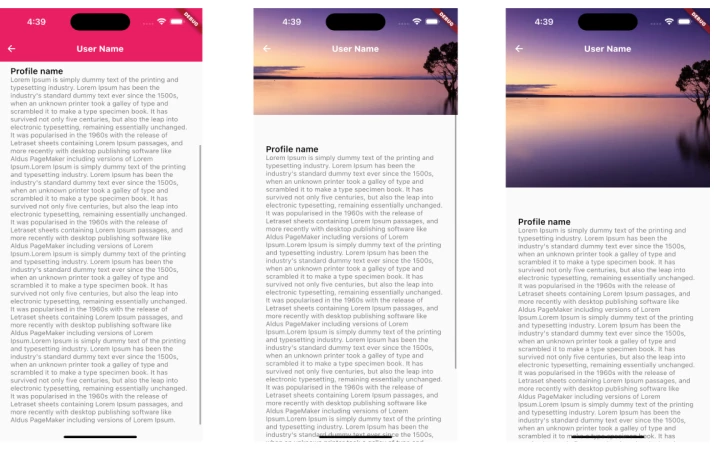
Flutter: create custom scroll view animation An Image Into an App Bar
Appbar is basically a pre built widget inside Scaffold class which is placed as a fixed-height widget at the top of the...
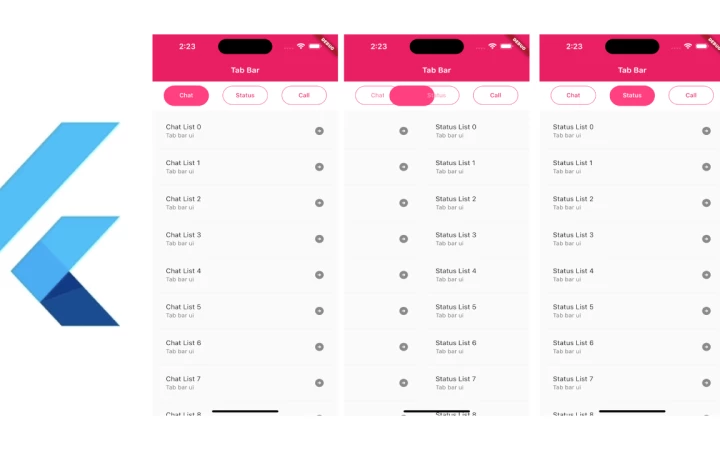
Flutter: Material UI Create TabBar with ListView (Round Corners)
Flutter provides a convenient way to create a tab layout. To add tabs to the app, we need to create a TabBar and TabBarV...
-

Build a Sneaker Store Mobile App With Navigation animation | Devhubspot
Jun 25th, 2024 -

Flutter CRUD Operations SQLITE Tutorial | Devhubspot
Jun 12th, 2024 -

Create A Hotel Website Using HTML CSS And JavaScript | Responsive Landing Page
May 23rd, 2024 -

Create Real Estate App UI Design in Flutter | devhubspot
May 21st, 2024 -

Make Custom Image Slider Using HTML CSS and JavaScript | Devhubspot
Mar 20th, 2024